【初心者向け 導入編】GASを使ってAmazonのデータをスクレイピングしよう!
今回はGoogle Apps Script(GAS)とParserライブラリを使って、Amazonの商品タイトルをスプレッドシートに取り込む方法を初心者の方に向けてお送りいたします。
※タイトルにあるスクレイピングとは『ウェブサイトから情報を抽出する技術』のことです。
この記事を読むことで得られる知識は、
- Google Apps Scriptを使うまでの流れ
- Parserライブラリの導入方法
- 商品タイトルを取得するコードのサンプル
- 権限承認を要求された場合の対応方法
となります。
コードの初心者向け解説は別記事になります。あわせてご覧ください。
【初心者向け 解説編】GASを使ってAmazonのデータをスクレイピングしよう!
参考になれば幸いです。それではどうぞ。
目次
今回作るもの
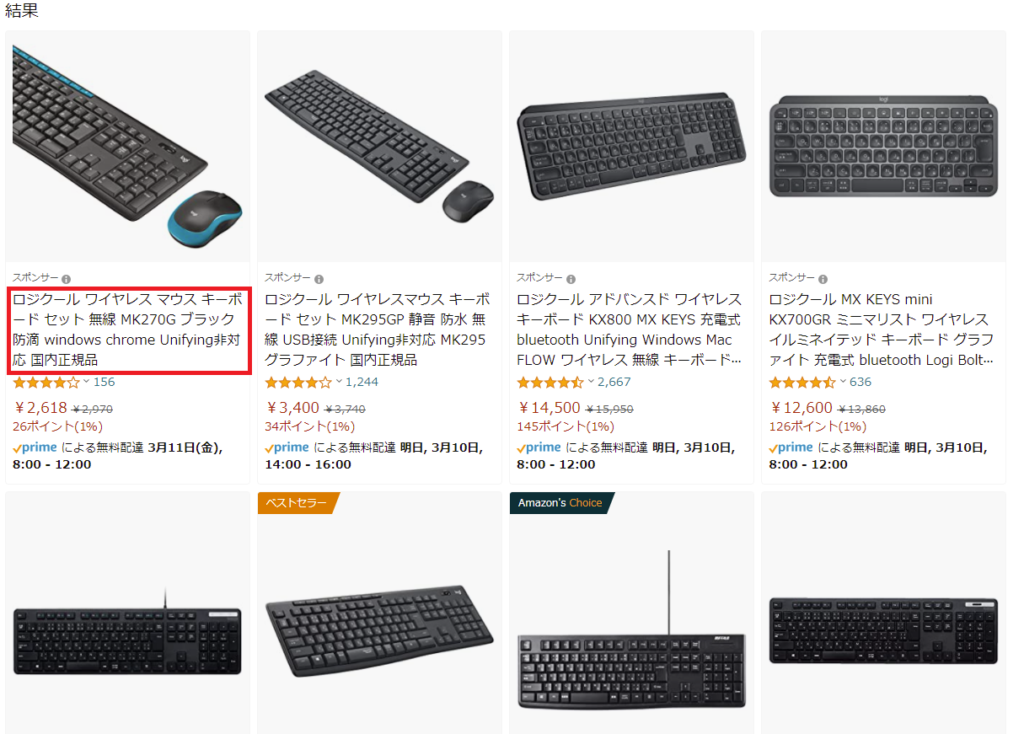
今回はAmazonの商品一覧ページ(検索結果画面)のタイトルのデータだけを取り込んでみたいと思います。
なぜタイトルだけなのかというと、タイトルの取り方さえわかれば様々な応用が利くからです。

上の画像の赤色で囲った部分(表示されている他の商品も同様に)を1クリックでスプレッドシートに送るプログラムを書きます。
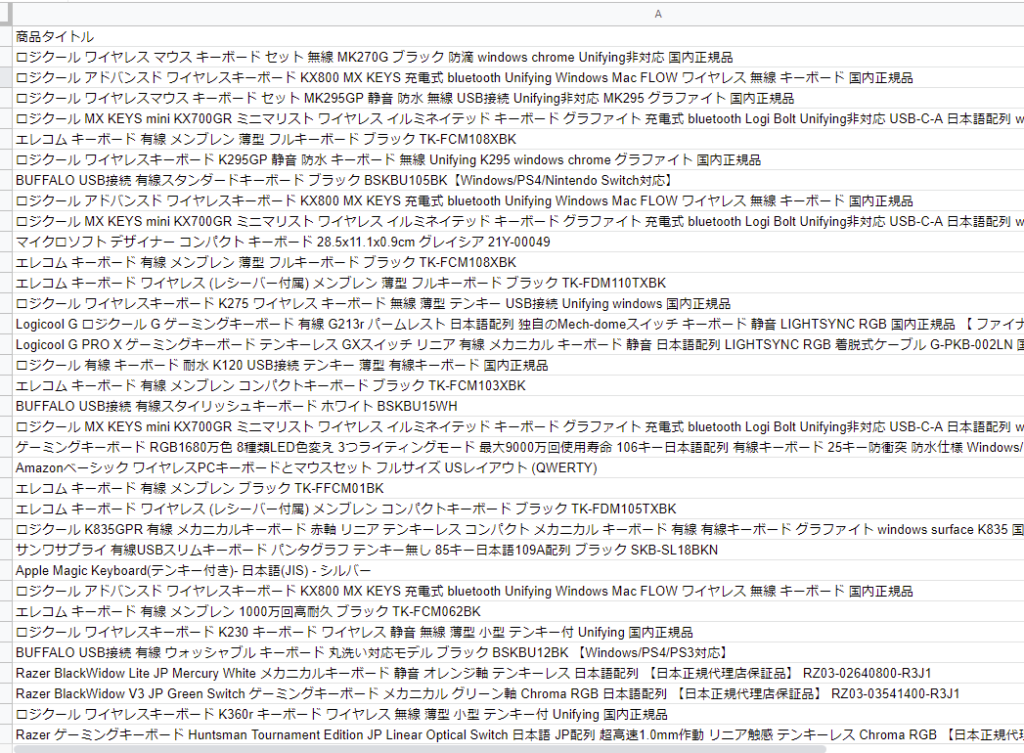
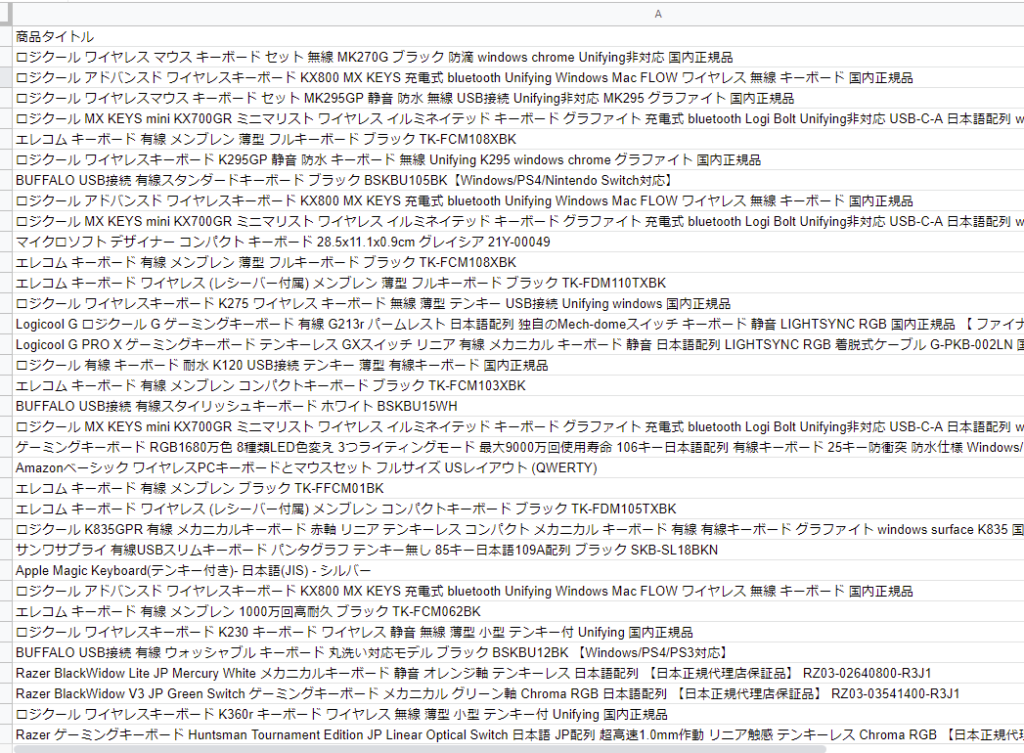
最終的にスプレッドシート側はこのようになります。

ちなみに本記事はこちらの記事を参考にしつつ、新しいバージョンのスプレッドシートとApps Scriptに対応させたものです。(2022年3月現在)
参考にさせていただいたおかげで私自身もApps Scriptの面白さに気付けております。感謝です!
Google Apps Scriptってなに?
Googleが開発しているjavascriptベースのプログラミング言語です。
ほとんどjavascriptと同じノリで書けるので習得は比較的簡単。
Googleの各種サービス(カレンダーやGmail、スプレッドシートなど)をより便利にするプログラミングが可能です。
公式サイトはこちら。(今回は無料試用を開始する必要はありません。)
またTwitterやSlack、LINE、Chatworkなどの外部サービスとの連携も可能だったり。
定期実行もお手軽だったり。
SNSへの自動投稿やリマインダー作りもお手の物です。
使いこなせば生活の質(QOL)が上がること間違いなしのホットな言語でございます。
プログラミング前の準備
スプレッドシートからApps Script画面を表示
まずはスプレッドシートからApps Scriptの画面を開きます。
空白のスプレッドシートを開いてください。

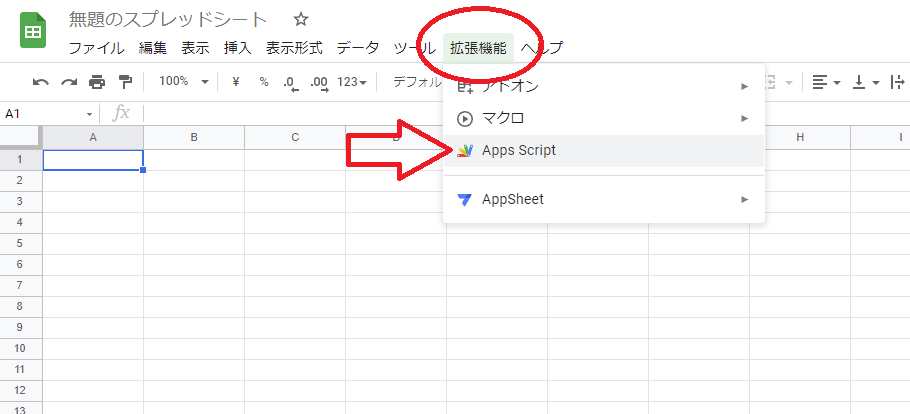
スプレッドシートを開いたら拡張機能 > Apps Scriptの順にクリックします。
するとApps Script画面が別ウィンドウで表示されます。

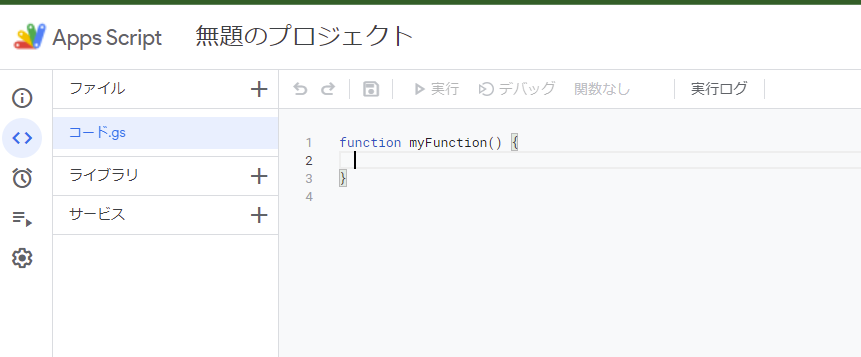
この画面が表示されたら成功です。
function myFunction(){ }と書かれていますね。
ここがプログラミングコードを書いていく場所になります。
これだけでApps Script画面の表示はクリアです。
Parserライブラリの追加
全部自前でコードを書くのは面倒で難しいので、今回はParserというライブラリを使用します。
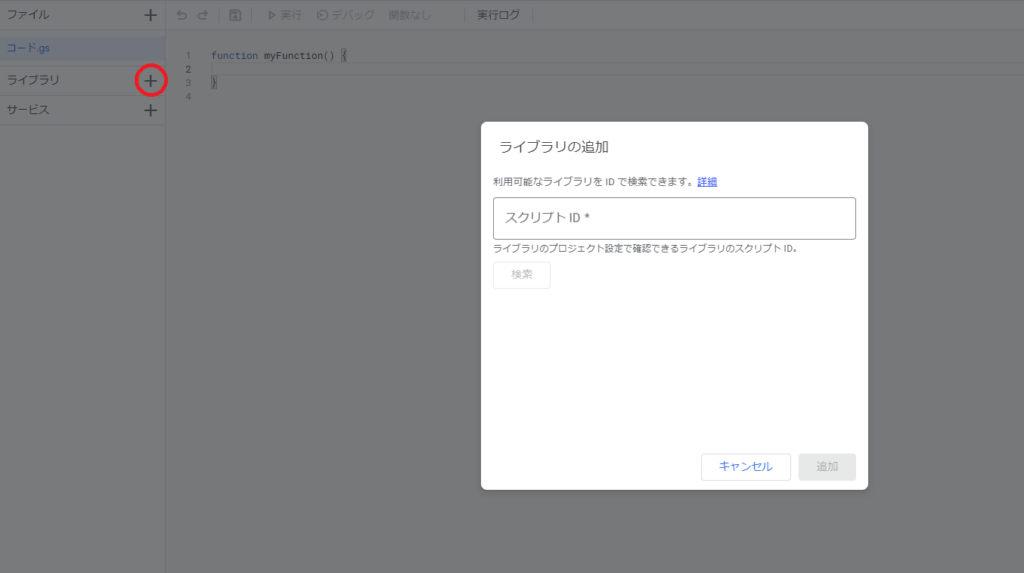
『ライブラリ』の右側にある+マークをクリックしてください。

クリックするとライブラリの追加ウィンドウが表示されます。
スクリプトID*と書いてある入力欄に、ParserライブラリのスクリプトIDである
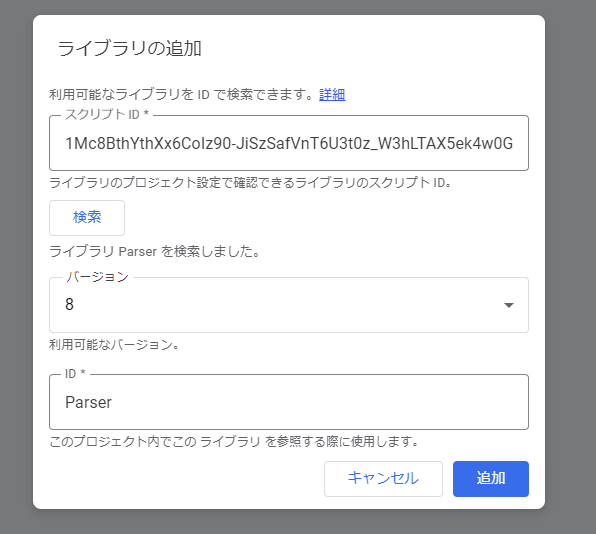
「1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw」
↑こちらをコピーして貼り付けて、検索をクリック。

Parserが出てくると思いますので、追加をクリックで完了です。

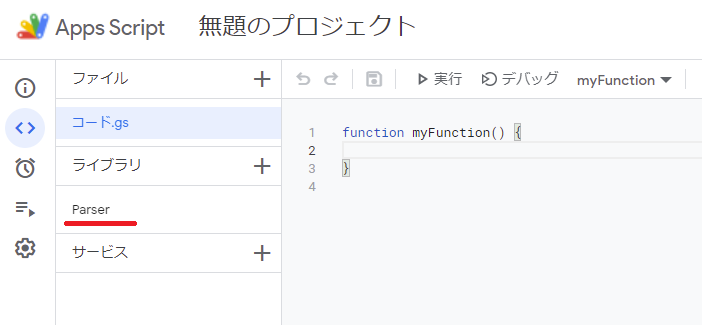
これでParserが持つ様々な便利技が使えるようになりました。
ライブラリってなに?
ライブラリとは、誰かが作ってくれたドラえもんの秘密道具です。
空を自由に飛びたい時はタケコプターを使いますよね。
タケコプターなしで人間が生身で空を飛ぶのはかなり難しいですが、タケコプターさえ借りれば『空を飛ぶ』という目的が簡単に達成できます。
のび太くんがタケコプターの原理を知らなくても頭につけてスイッチを押すだけでOK。
同様に今回は『Amazonのデータをスプレッドシートに取り込みたい』という目的があるので、ドラえもんにParserを借りたわけです。
Parserの原理を知らなくても説明書に従えばOK。
ドラえもん「はい、Parser~~」
ってなわけです。
サンプルコードはこちら
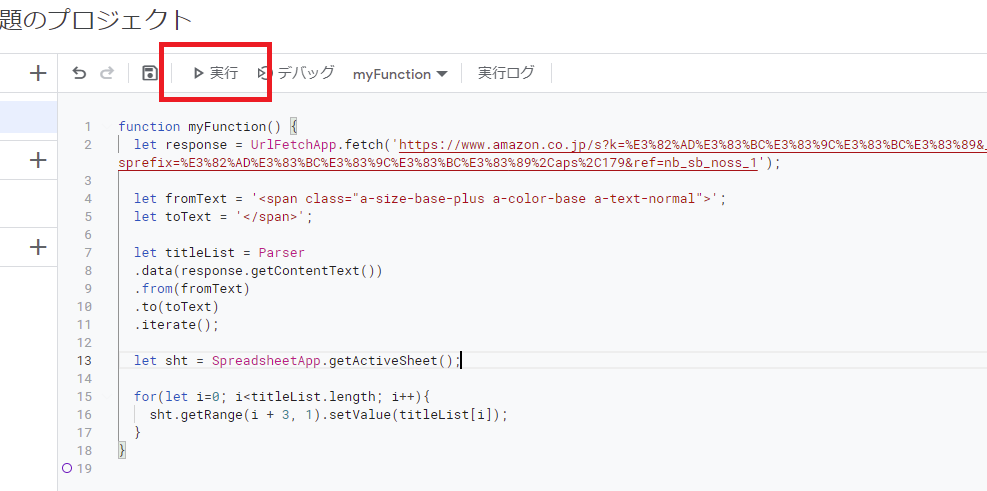
あとはコードを書いて実行を押すだけなんですが、
「面倒だからコードだけ見せて!」という方はこちらをお試しください。
function myFunction(){
let response = UrlFetchApp.fetch('https://www.amazon.co.jp/(省略)');
// UrlFetchApp.fetchのカッコ内にはデータを取りたい検索結果ページのURLを入れてください
let fromText = '<span class="a-size-base-plus a-color-base a-text-normal">';
let toText = '</span>';
let titleList = Parser
.data(response.getContentText())
.from(fromText)
.to(toText)
.iterate();
let sheet = SpreadsheetApp.getActiveSheet();
for(let i=0; i<titleList.length; i++){
sheet.getRange(i + 2, 1).setValue(titleList[i]);
}
}※しつこいようですが、このコードもこちらの記事を大いに参考にしております。
コピペする場合は元からあったfunction myFunction(){ }は消してくださいね。
コードが書けたら上部の実行ボタンをクリックです。

画面下部に実行ログが表示されていますので、ログに実行完了と表示されたらスプレッドシートに戻ってみましょう。

はい、無事にタイトルがコピーできています。簡単ですね。
ちなみにA1セルの「商品タイトル」というのは私がスプレッドシートに直書きしています。
取ってきた商品タイトルはA2以降の列に挿入するようコード側で指定してあります。
権限の承認を要求された時の対応
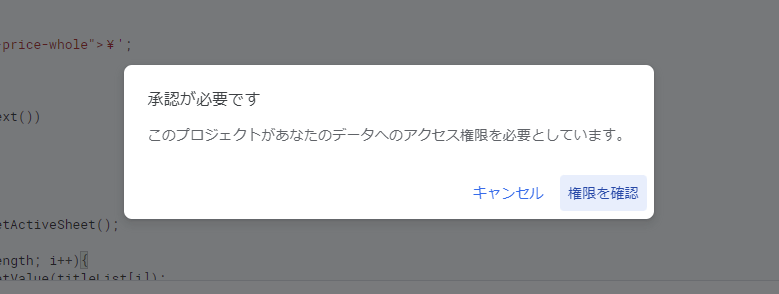
実行時に権限の承認を要求される場合があります。(初回は必ずかも?)

要求された場合は権限を確認をクリック。

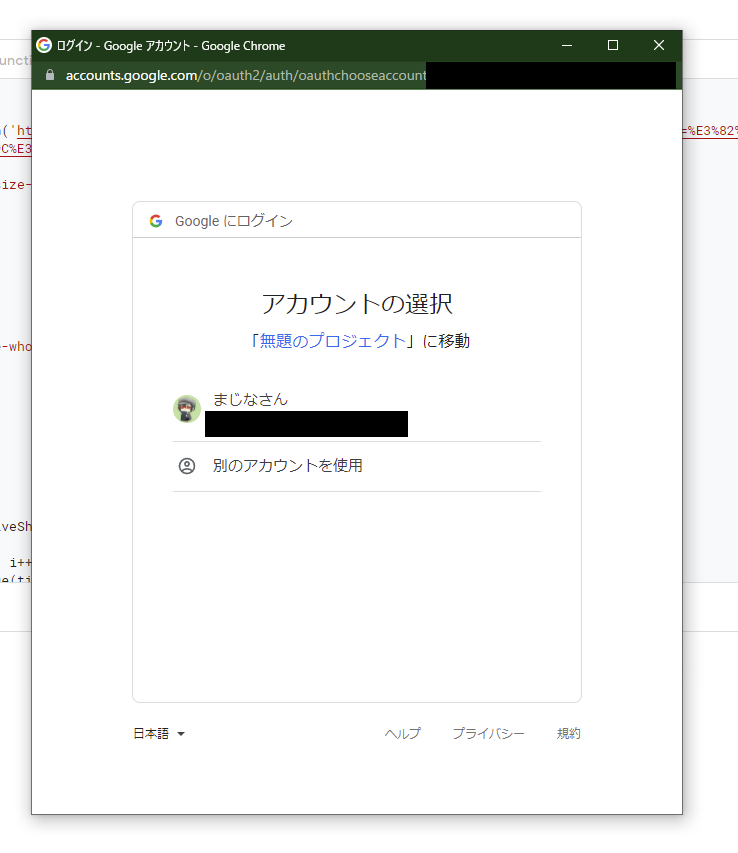
ログインを要求されるので、アカウントを選択します。

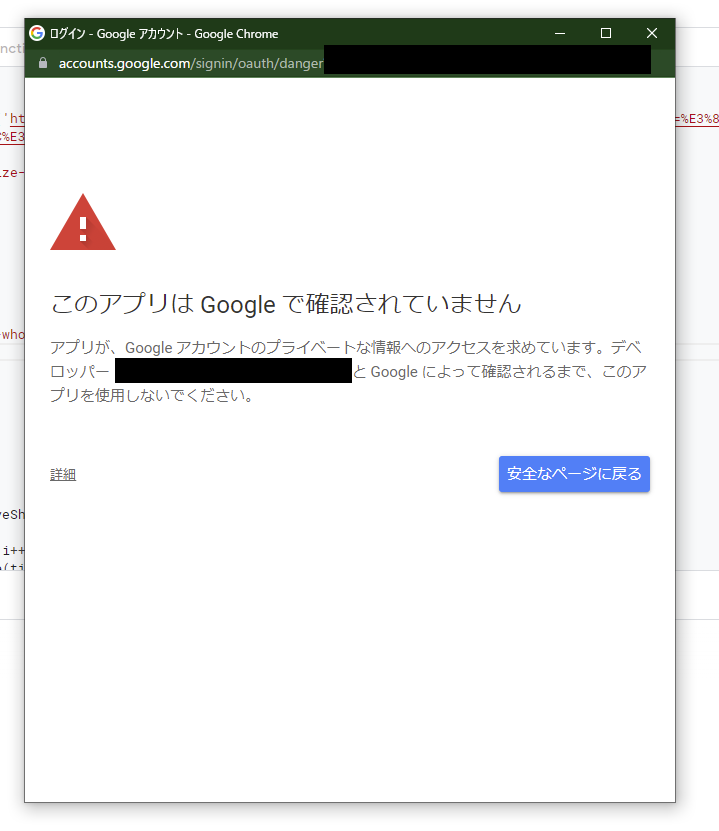
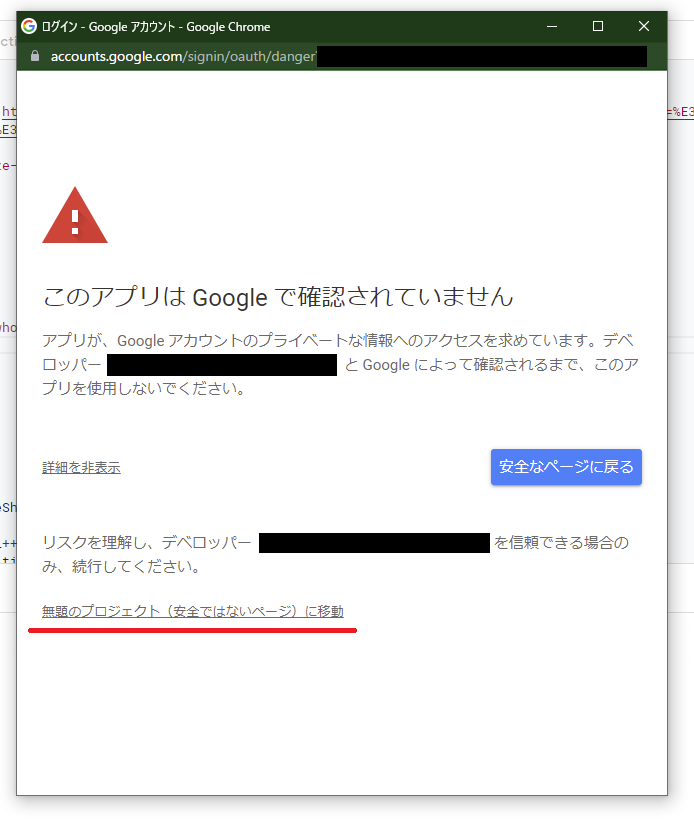
このような画面に移るので、左下の詳細をクリックします。

詳細が下に表示されるので、プロジェクト名(安全ではないページ)に移動をクリックします。
自分で作っているので安全です。

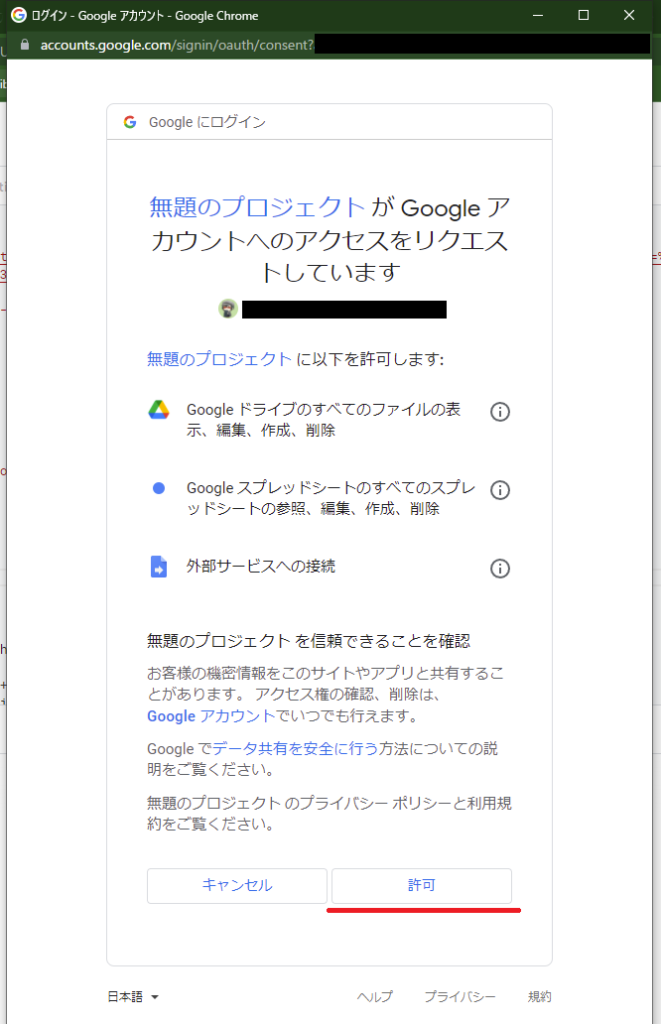
このウィンドウに移るので、右下の許可をクリック。
これで権限問題は解決しますので、実行ができるようになります。
まとめ
- スプレッドシートからApps Scriptを開く
- Parserライブラリを導入する
- 実際にAmazonからタイトルを取得するコードを書く
- 権限要求への対応
という内容をお送りしました。
「javascript?知らないなぁ」という方のために、今回のコードの超初心者向け解説も一緒に書いていたんですがありえないほど長くなったので記事を分けることになりました。
解説編は↓こちらからご覧ください。
Google Apps Script関連書籍は既に種々販売されていますが、一番わかりやすいと思ったのがこちら。

デデェン!
Google Apps Script完全入門!
javascriptの基本から書かれているので初心者でも安心です。
というか下手なjavascript入門書より詳細に書かれてるかも。
GASがどのような背景で動いているのかとか、どのようにコードを記述すれば各Googleサービスと連携できるかの詳細が書かれていてわかりやすい。
各クラスにどんなメソッドがあるかの一覧もあるので辞書的な使い方もOK。
サンプルコードもあるので手を動かして身に付けたい方にもぴったりという内容。
ただし挿絵などはほとんどなく、全体的に専門書!って雰囲気なので、文字とのにらめっこが苦じゃない人向けです。
手元にあるといざという時にサッと調べものができて辞書のような活躍をしてくれます。
プログラミングって環境作りがとにかく面倒で面倒でネックなんですが、GASはこの記事の通りすぐさま開発環境が整います。
モノづくりを気軽に試したい方はぜひ学んでみてくださいね。
この記事が面白かった、役に立ったという方はバナーのクリックをお願いします!
励みになります😉








ディスカッション
コメント一覧
まだ、コメントがありません