【初心者向け】スプレッドシートからGASのプログラムを実行するボタンの作り方
先日Google Apps Script(GAS)とParserライブラリを使って、Amazonの商品タイトルをスプレッドシートに取り込む方法を記事にまとめて公開しました。
【初心者向け 導入編】GASを使ってAmazonのデータをスクレイピングしよう!
【初心者向け 解説編】GASを使ってAmazonのデータをスクレイピングしよう!
↑こちらの2記事です。
Apps Scriptの画面で実行ボタンを押すだけでスプレッドシートが更新されて便利なんですが、
いちいちスプレッドシートからApps Scriptに行って…実行ボタンを押して…またスプレッドシートに戻る…というのはちょっと面倒ですよね。
できればスプレッドシートだけで完結させたい。
そこで今回はスプレッドシート側にApps Scriptを実行するボタンを作ろうと思います。
難しいことは何もなくて、
- スプレッドシートでボタンの画像作成
- 作った画像にGASの関数割り当て
だけで済んでしまいます。
とても簡単なのでみなさんも実践してみてくださいね。
目次
スプレッドシートでボタンの画像を作る
実行ボタンの画像はスプレッドシート内で簡単に作成することができます。
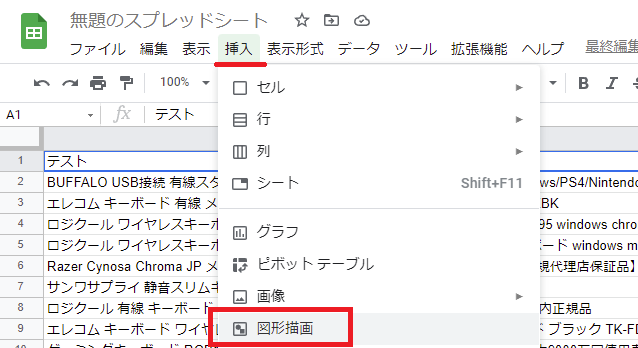
メニューから 挿入 > 図形描画 を選択してください。

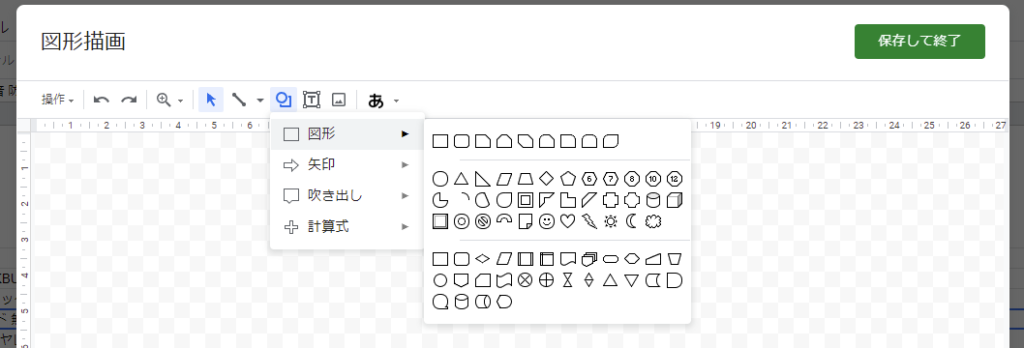
すると『図形描画』というウィンドウが出てきますので、赤枠で囲ってある『図形』ボタンをクリック。

用意してある図形の中から好きなものを選んでください。
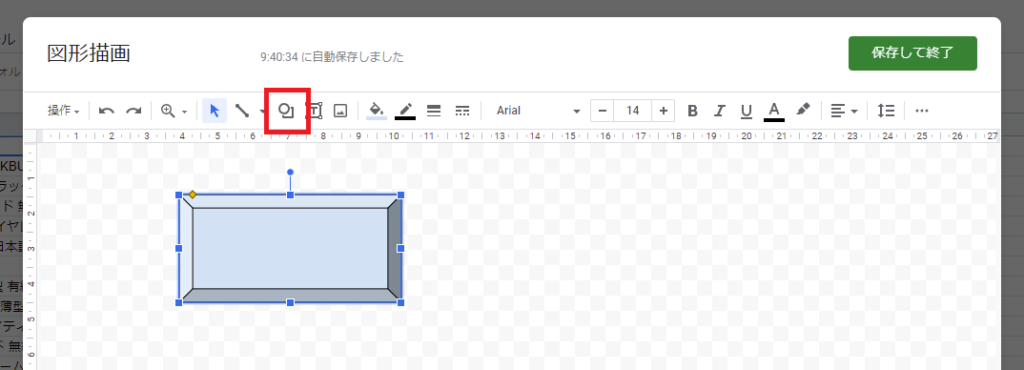
図形の選択が終わったら、画面下の部分でドラッグすることで図形の描画ができます。

ボタンの画像にテキストを重ねる
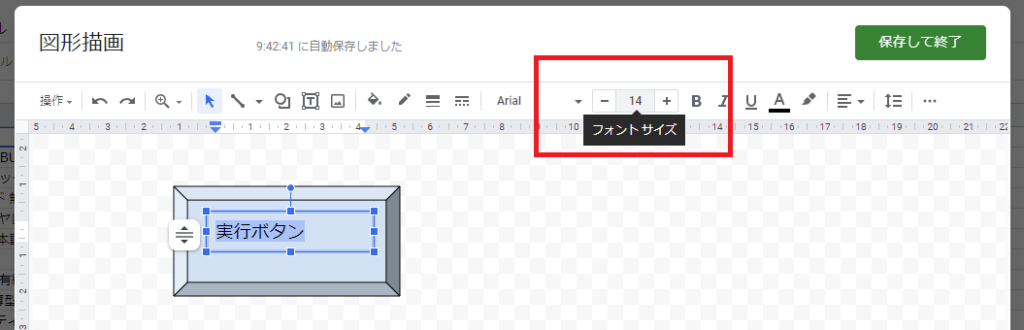
今回は"実行ボタン"とでも書いておきましょう。
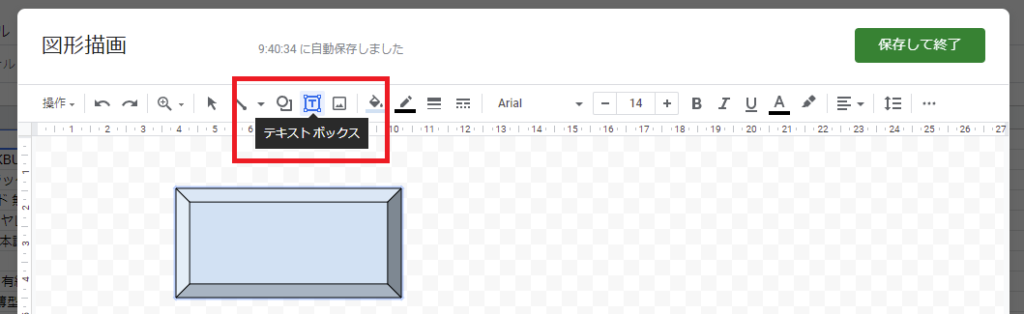
図形ボタンの隣に『テキストボックス』というボタンがあるのでクリックします。

先ほど図形を描画した時と同じようにドラッグすると、ドラッグした範囲にテキストの入力欄があらわれます。
サイズの調整やフォントの変更はツールバーの右側からどうぞ。

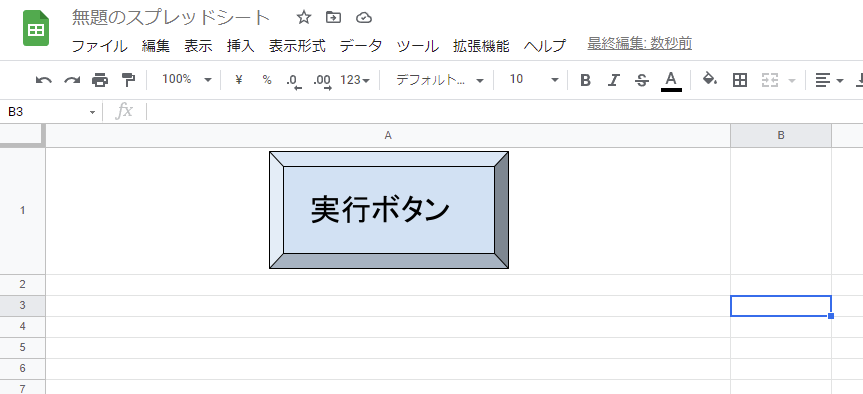
完成したら画面右上の『保存して終了』を押すことでスプレッドシートの画面に今作成したボタンの画像が表示されます。
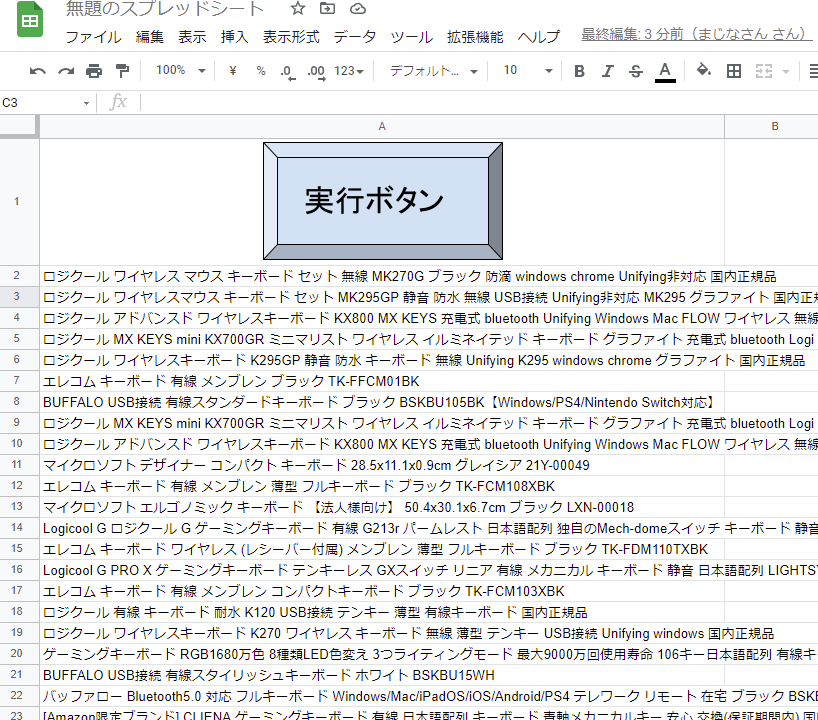
画像をドラッグしてちょうどいい位置に配置しておきましょう。

ボタンにGASのスクリプトを割り当てる
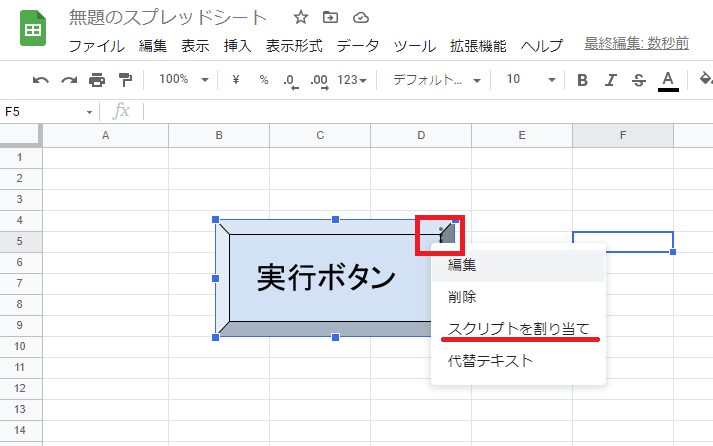
配置したボタンの右上に・を縦に3つ並べたマークがあるのでクリックします。

表示されたメニューの中に『スクリプトを割り当て』という項目があるので、そちらをクリック。
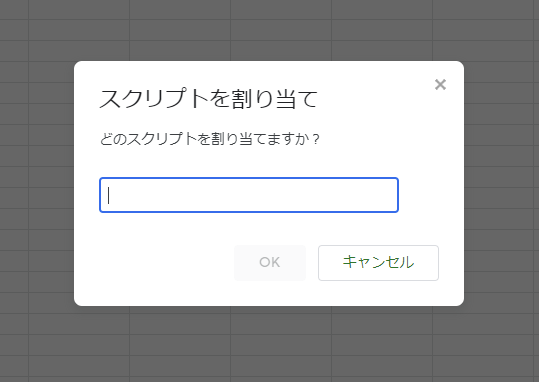
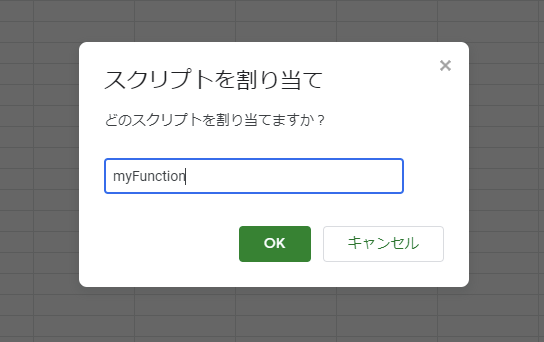
するとなにやらウィンドウ(入力欄)が表示されます。
ここに画像に割り当てたいスクリプトの名前を入力してください。

スクリプトの名前ってなに?
GAS側には前回サンプルとして作ったコードが存在しています。
function myFunction(){
let response = UrlFetchApp.fetch('https://www.amazon.co.jp/(省略)');
// UrlFetchApp.fetchのカッコ内にはデータを取りたい検索結果ページのURLを入れてください
let fromText = '<span class="a-size-base-plus a-color-base a-text-normal">';
let toText = '</span>';
let titleList = Parser
.data(response.getContentText())
.from(fromText)
.to(toText)
.iterate();
let sheet = SpreadsheetApp.getActiveSheet();
for(let i=0; i<titleList.length; i++){
sheet.getRange(i + 2, 1).setValue(titleList[i]);
}
}1行目にmyFunctionと書かれていますが、これがこのスクリプトの名前です。
ちなみにスクリプトと表現されていますが、関数と呼ぶほうが一般的ですね。
関数とは、いろいろな処理をまとめたひとつの機能に名前をつけたものです。
上記のサンプルは
『指定したURLから文字列データを取ってきてParserで加工してスプレッドシートに並べる』という処理をまとめたmyFunctionという関数
ということになります。
※名前は自由に変更できます。myFunctionではなくtitleGetterとかにしておいたほうがわかりやすかったですね。
この関数の名前をスプレッドシート側で指定することで、『押すことでmyFunction関数を実行するボタン』の完成です。

実行してみる
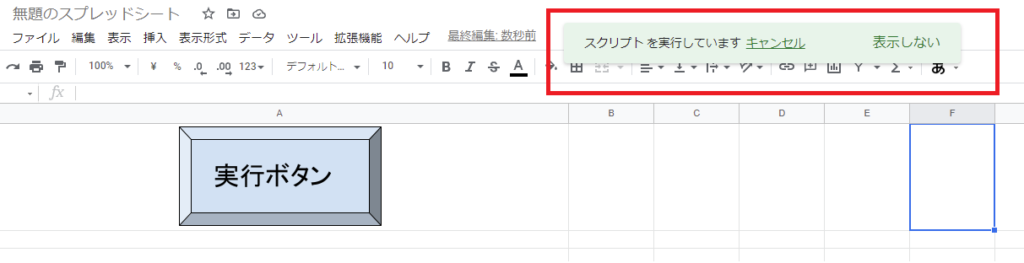
さて、myFunctionを割り当てた実行ボタンをクリックしてみましょう。
(ボタンの形をした ただの画像なので、画像の範囲内ならどこをクリックしても関数が実行されます。)

「裏でmyFunction関数を実行してますよー」というお知らせが表示されています。

完成しました。
これでスプレッドシートで実行ボタンを押すだけでGASの関数を呼び出すことができますね。
作ったボタンを移動させたい時には
このボタン、関数の割り当てが終わったらクリックした瞬間に実行されるようになるので移動のためのドラッグができなくなります。
この場合右クリックをすればボタンが選択できるので、移動させたい場合は1回右クリックをしてから左クリックでドラッグしましょう。
まとめ
今回は
- スプレッドシートでの画像作成方法
- 作った画像にGASの関数を割り当てる方法
を解説しました。
GAS側でスプレッドシートの内容をクリアするclearAll関数なんかを作って、スプレッドシートに削除ボタンを設けたりしても面白そうですね。
難しそうだなと思っても調べてみたら簡単だった!っていうことは意外と多いものです。
ある程度プログラミングができるようになったらあとはアイディア勝負。
こうなったらいいのにな という発想をぜひ形にしてみてくださいね。
GASの勉強はこちらの参考書で!夢が広がりますよ。
過去のGAS記事はこちらから!
この記事が面白かった、役に立ったという方はバナーのクリックをお願いします!
励みになります😉








ディスカッション
コメント一覧
まだ、コメントがありません