【WordPress】twitterのフォローボタンが表示されない事象と解決した方法

解決した方法と私の環境
結論から言うと、 プロフィール保存時だけWAFを切る ことで解決しました。
レンタルサーバーはお名前ドットコム、使用テーマはLuxeritasです。
事象発生までの流れ
サイドバーに簡単なプロフィールを設置しようと思い、その中にtwitterのフォローボタンも表示したいので Twitter Publish というサービスを利用してボタンを作成しました。
Twitter Publishは英語ですが、直感的にわかる簡単操作なので英語が苦手なあなたも安心です。
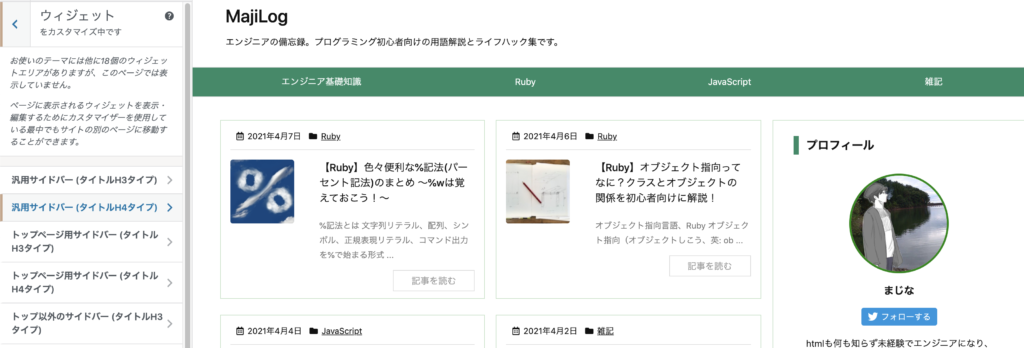
私はテーマにLuxeritasを使っているので、
外観 > カスタマイズ > ウィジェット > 汎用サイドバー
ここにカスタムhtmlウィジェットを追加してhtmlでプロフィールを書きました。
で、名前の下に先ほどTwitter Publishで作成したフォローボタンのコードを貼り付けたんですが
プレビューがまったく変わらない。
ボタンが全然表示されないうえに、なぜか保存ボタンも押せない状態になりました。
ボタンのコードはaタグとscriptタグで出来ていたので試しにscriptタグを消してみると

出たぁ!
でもボタンじゃないですね。ただのリンクです。(aタグだから当然ですが)
調べてみるとWordPressはksesなるライブラリで「特定のタグ」をブロックしているとのこと。
投稿ページやコメントページで動作しているライブラリみたいです。
「特定のタグ」の中にiframeも含まれているので、記事内で広告も表示されなかったのはこれが原因なんだろうなぁと思いました。
(試しにAmazonの広告を置いてみようとして失敗した人間)
ksesが原因かな?と思いましたが、phpいじるのが面倒!
ウィジェット部分でもksesが働いているのかわからないし、phpを学ぶのはだいぶコストが高い。
他に何か要因ないかなぁって探してたらWAFに行き着きました。
結果的にphpをいじらずに済んだのでだいぶ時間が浮いてラッキーです。
WAFとはなんなのか?
ウェブアプリケーションフレームワークか?って思ったけど違いました。
WebApplicationFirewall の略らしいです。
小難しい話は抜きにして、要はサイバー攻撃に利用されそうな危なっかしいコードをブロックしますよっていうものです。超ざっくり。
気になった方は クロスサイトスクリプティング で検索してください(投げやり)
javascriptももちろんブロック対象に入ってますので、scriptタグの送信をWAFでブロック=保存ができないという現象につながったのかなと。
一時的にWAFを切る
私が利用しているレンタルサーバーはお名前ドットコムなので、こちら にWAFの切り方が解説されているヘルプページを貼っておきます。
他のレンタルサーバーでもそれぞれ設定画面があると思いますので、各々検索していただければ!
WAFを切ってからプロフィールを編集すると保存ができるようになります。

プレビュー画面でもちゃんとフォローボタンが表示されていますね。
おしまいです。
まとめ
すごく付け焼き刃な対処法だと思いますが、一応これでボタンを置くことができました。
セキュリティ上 WAFの切りっぱなしはよろしくない と思いますので、保存が終わったらすぐにWAFを使う設定に戻しましょうね。
同じような状況の方の参考になればと思います。
他の安全かつ効率的な対処法を模索せねば。
この記事が面白かった、役に立ったという方はバナーのクリックをお願いします!
励みになります😉








ディスカッション
コメント一覧
まだ、コメントがありません